Facebook Mobile App Share Design
Facebook mobile app login screen Redesign— a UX case study
To give a personalized feel to the Facebook users
![]()

Ijoined Facebook in the year 2010 and switched to mobile platform four years before. The main reason why I use Facebook is to establish a strong connection with the external world and with my friend's circle. It also helps me to share my personal achievements, thoughts, my daily life activities etc., and also to hear the similar kinds of updates from the people whom I follow and like. Hey! wait I also use Facebook "to stay connected with memes 😄".
Digital design is like painting, except the paint never dries. -Neville Brody
Based on that, I deci d ed to paint (redesign) the Facebook mobile app login screen. Even though I love the current login page for its minimalistic UI, As a designer, I believe it can be improved.
Before initiating the redesign process, I decided to create my own design thinking process which will be apt for this project. It gave me a clear picture of the process and enabled me to undertake the problem-solving approach.

Create a Hypothesis
I created the hypothesis based on the redesigning statement. It helps me to test my assumptions and also to validate the Minimum Viable Product. Below I have stated the hypothesis,
I believe redesigning the Facebook mobile app login page will give a personalized feel to the user and improves the product engagement. This will give extra security features to the user. It will help the product to retain the customers.
User Research
Customers always know what's wrong. They can't always tell you what they want, but they always can tell you what's wrong. — Carly Fiorina
After creating the hypothesis it was incredibly important to be empathetic here. In order to understand whether our redesign is worth solving?. I decided to incorporate the user-centric approach. I conducted a user survey to record the quantitative data.

Note: Facebook is a global product and all their design decisions are made by analysing the global empathetic data and after working the international team belongs to cultures and practices. This survey focused on the Facebook mobileapp user who lives in India.
Background Research
I started the redesigning project with a lot of questions in my mind. I firmly believe that asking questions is the best way to get the information which will be helpful for me to make decisions.
The important thing is never to stop questioning — Albert Einstein
- How do Facebook designers think?
- How Facebook became a successful product?
- What are extra security features on facebook?
- What are the problems associated with the password?
In order to get the answer for these questions, I understood it is very important to do a background research in my design process because it gathers information about the context and space in which the future design will reside.
How Facebook became a successful product?
- By knowing the importance of humility.
- Provides smart mobile user experience (UX).
- Quickly identifying the reasons why it went wrong.
- By delivering the best solution to the user's problem.
- Paying attention to both objective and subjective needs of the user.
How do Facebook designers think?
I simply just googled "facebook designer skills" and it suggested a youtube video "Stanford Seminar: How a Facebook Designer Thinks" by Julie Zhuo. She describes the development of new features starts with three questions:
- What people problem are we solving?
- How do we know it's a real problem?
- And how will we know if we've solved it?
Julie Zhuo is a vice president of product design at Facebook, responsible for overseeing the design of Facebook's core experiences.
Facebook login Screens
The current Facebook mobile app uses the popular and traditional login process by using valid email and password. These login screens also provide the options to the users to reset the password and to create a new account.
Problem with Passwords
Security experts have reported that passwords as inadequate. So, we need to understand the problem associated with it. During the password setup process, the system compels us to follow some complex steps to make the password more secure. Secured password come up with the complex character or word combinations which makes it hard to memorize or remember.
Extra security feature on facebook
- App Passwords
- Login Approvals
- Login Alerts/Notifications
- One-Time Passwords
- Trusted Contacts
- Mobile Security
Problem Breakdown
I broke the problem down into two distinct pieces and began to work them in parallel:
- Redesign the existing facebook mobile app login screen with an additional level of security.
- How to make the login process more expressive and user engaging.
Ideation
Biometric Authentication
Face ID and Touch ID are secure, well-known authentication methods that people trust and no need to remember your password. Incorporating these in the login process will provide an additional level of security to users.
Facebook Reactions
It's one of the coolest features of Facebook. Personally, I like this feature with all my heart. The new feature serves as an extension of the Like button.

The goal here is to provide structured and equal engaging features to the users. In order to obtain that I applied the principle of symmetry from the gestalt law and it is stated as,
every stimulus is perceived in its most simple form
I decided to mimic the Facebook reaction in the login process by introducing the mood-swinger icons , to give more expressive and user engagement.
Mood-Swinger
Mood swings is more common in human's daily life routine. Normally it is stated as the fluctuation in the human's emotional state. Mood swinger icons are emoji version based on the human's primary moods. Here I incorporated those icons into the login process and this is the fun, user engagement and extensive version of FaceID.
Understanding the primary mood
It is a more challenging task to figure out the primary moods of the human.
- According to Paul Ekman , an American psychologist. There are six basic moods: happiness, sadness, anger, disgust, fear, and surprise.
- Facebook has six emotive icons: Like, Love, Haha, Wow, Sad, and Angry.
- My hypothesis is that primary mood can function as building blocks, with a more complex mood being blends of basic ones.
After analysing the different perspectives within different contexts, I decided to break the Facebook reactions into two types. They are the positive and negative mood.

Branding and Visual Identity
My approach was to redesign the login screen by following the Facebook Branding Identity were the branding elements remain intact.

Design + User Testing
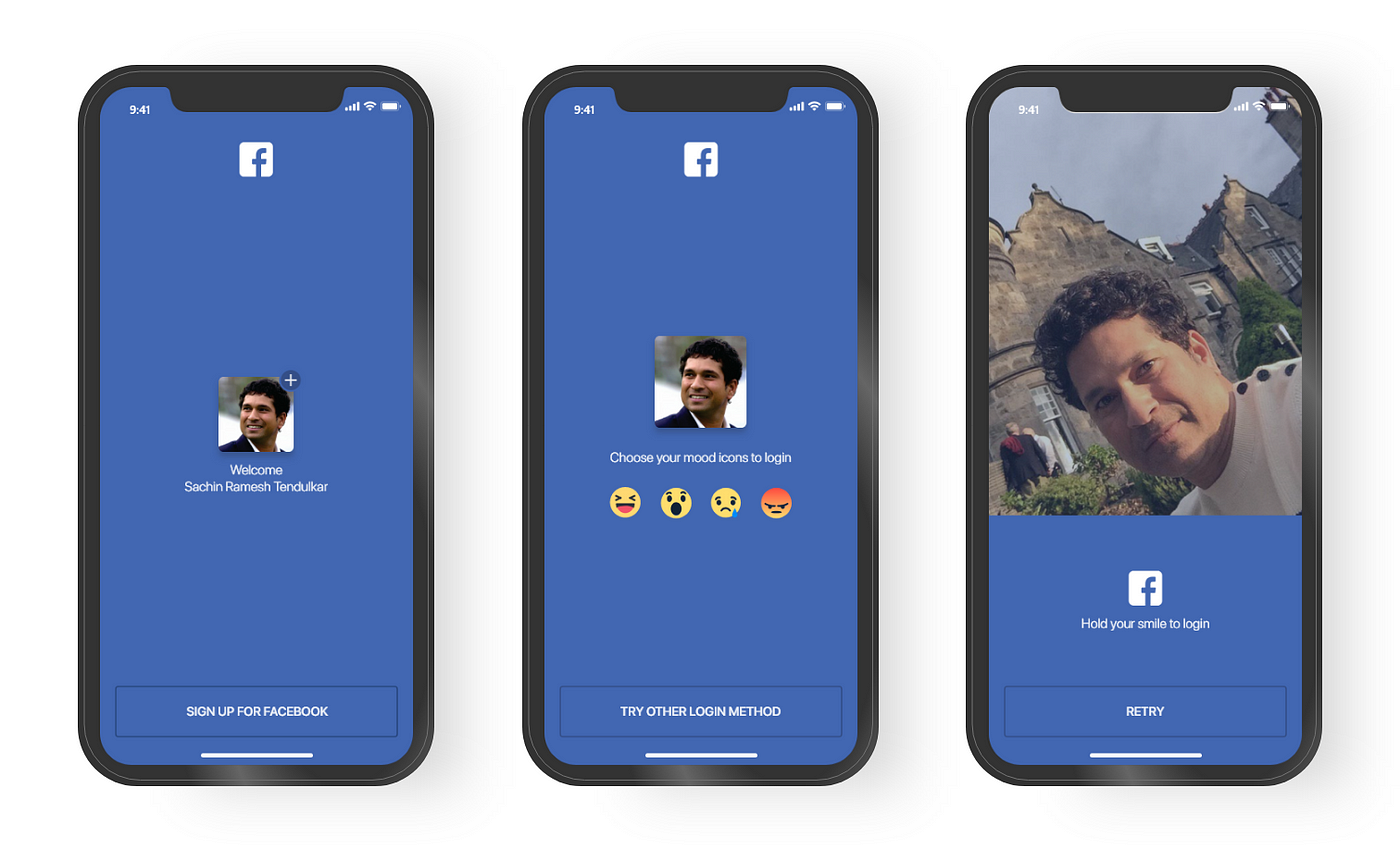
Round1: Redesigning the login page with biometric authentications.
Login is fun 😊 — Here the new concept is to incorporate the user's mood in the login process, where the user can choose any one of the mood icons and pose according to that. This will give the fun user experience to the user.
Security is real 😇 — Face ID provides intuitive and secure authentication with technologies that accurately map the mood of your face. After choosing the login mood front camera automatically opens and map your mood. Users can retry the pose if any mismatch occurs.

Play with your finger 🖐️ — The Facebook app doesn't save your fingerprint it just accesses the information from the device storage. This makes the login process simpler and the user no longer need to remember their password.

User Testing — Round 1
To validate my MVP, I shared the screens with 6 Facebook users. Users have chosen for this phase are same as used in user survey (three people who satisfied yes traditional login and three users who not satisfied) for the Collecting user feedback will help me to validate my hypothesis.
I decided to record the user's feedback in dividing the session into two cases,
Case1: Recording the user's first impression about the redesigned feature.
Through testing, I discovered my design was clean and simple, users could able to recognize the mood-swingers icons easily.
5 out of 6 users said this feature is fun to use and very engaging.
Case2: Posting a few questions which I prepared by breaking the hypothesis.
Through testing, I discovered my design was clean and simple, users could able to recognize the mood-swingers icons easily.
- Do this features excites you?
- Do this features give you a personalized feel?
- Does the new feature clearly communicate information?
- Does this features provides an extra security to your account login?
Round 2: Redesigning the login page by applying fitt's Law.
After analysing the user feedback decided to redesign the mood-swinger login screen by applying the Fitt's law.
Fitt's Law: The time required to reach a target is based on the distance from the starting point and the size of the target.
As the distance increases, the movement takes longer and as the size decreases selection again takes longer. So I decided to position the objects based on the Fitt's law where mood-swinger icons are placed closer to the user's thumb while they use the app. So it will decrease the time taken for them to make the selection.
Hypothesis created here is " I decided to redesign the mood-swinger login screen by repositioning the icons. It will help the user choose the mood icons easily.

User Testing — Round 2
Again I validated the redesigned mood-swinger login screen to the same sample of the user. Users said now the screen looks better than the earlier version and the original hypothesis validated successfully.
5 out of 6 users said design is simple and icons are now closer to the thumb's reachablity.
3 out of 6 users prefered to link email login (traditional login) option in the mood-swinger login screen.
Round 3: Redesigning the login page with technological capabilities
In order to design a standout product/feature, it is important to have a forward-thinking approach and adapt to technology. It ultimately helps our business to get more profit and competitive.
In-screen fingerprint authentication is the feature will allow users to unlock the phone by tapping the screen. Embedding the sensor within the screen this technological feature will bring a different the experience to the user.
The best way to predict the future is to create it — Abraham Lincoln
In this redesign phase, my goal is to:
- Integrate In-screen fingerprint authentication in the Facebook mobile app login screen.
- Reduce the cognitive load to the user by bringing both login authentication in a single screen.
- As per the user feedback, I added the login via email authentication option in the screen.

Future Iterations
Blind Touch Authentication or Full-Screen Fingerprint Authentication: CMOS sensor is responsible for the In-screen fingerprint authentication where it covers the bottom half of the phone. In Future where we might get to see smartphones with their entire displays being covered with the sensor. I thoroughly believe that this technological advancement makes the Facebook mobile app login process easier and simpler.
Conclusion
With this, I end my three-week redesigning project. Well, it was a great learning experience and want to share some highlights:
- Create a strong hypothesis: It provides the context in which you interpret the results of your redesign.
- Create your own design thinking approach: It will gives me clear picture of the process.
- Background research is a Key: Do deep research before jump on any redesigns.
- User-centric approach: Incorporating the user in each and every part of the project.
- Validate the original hypothesis: It is important to validate to check whether we have provided a meaningful product to the user.
- Document what you learned and achieved. Don't just talk about what you can do, show what you've done!
- Be patient: Better design doesn't happen overnight. It goes through the cycle of user test, design, and iterate!
Special thanks to Sakin Kumar for his design advice and also to the people who took their time to tell me about their view on my redesign statement, thoughts and helped to test my prototype.
Facebook Mobile App Share Design
Source: https://uxdesign.cc/redesign-the-facebook-mobile-app-login-screen-fc40a665acae
Posted by: marshallbelank.blogspot.com

0 Response to "Facebook Mobile App Share Design"
Post a Comment